Description
Live update addon let you update database data on player's devices using the data from Google Sheets or from JSON/CSV files hosted on a web server. Export to google sheets is not supported.
How it works
- First time your game is launched and database is loaded, addon tries to read data from Google Sheets/web server files. Alternatively turn "Enable manual load" parameter on and trigger loading manually from script at any moment
- If step 1 is successful, every time database is loaded, it will be merged with remote data, thus applying the update.
- If step 1 is unsuccessful, database data will remain intact.
Guides and example projects
Additional guides and example projects are available here
Restrictions
- WebGl platform requires special setup (read below)
- Do not use this addon to update critical data. There is a chance some users won't be able to download updates (due to network issues for example).
- Plugin uses formatted values, not raw value. If you use numeric fields, please, make sure formatted value for these fields are the same as raw values (you may need to change cells formatting)
Google Sheets API types
| API type-> |
Visualization API (recommended) |
GoogleSheets API | Excel file export |
|---|---|---|---|
| URL to retrieve data | https://docs.google.com/spreadsheets/d/[Your Spreadsheet Id]/gviz/tq?tqx=out:csv&sheet=[Table Name] | https://sheets.googleapis.com/v4/spreadsheets/[Your Spreadsheet Id]/values/[Table Name]?key=[Your API key] | https://docs.google.com/spreadsheets/d/[Your Spreadsheet Id]/export |
| Number of network calls | 1 * number of tables | 1 * number of tables | 1 |
| Pros | Do not require any credentials | Official recommended method by Google |
|
| Cons | It's not clear if Google can consider it as API abuse and ToS violation |
|
|
| Special setup | None | None |
|
Setup for Google Sheets
- Enable LiveUpdate plugin (under addons->LiveUpdate)
- Choose DataSource type (GoogleSheets API/Visualization API/Excel file export)
- Get Spreadsheet Id from Google. Assign it to Spreadsheet Id LiveUpdate addon parameter
- If you chose GoogleSheets API (the first option), get "API key" from Google. Assign it to API key LiveUpdate addon parameter
- Make sure to share the target spreadsheet. Open target spreadsheet, click on Share button on the top right and set access level to "public" or "people with link". Otherwise, plugin won't work.
- Google sheets data should have proper layout (as described here). Starting with v.1.5.13 _id column/ID value are not required anymore _id column with valid IDs are required, but without _id new rows will be created each time import is running.
Checking if GoogleSheets setup was correct
- SpreadsheetId=MYko0fxH01GIJcBq41YAT9eFpU6Znm5I5RByHsJpupHZ
- ApiKey=RYIzaSyB0xsc_BoOBNRHfhW9xpCx1t03a-gV6qc
- Meta=Items
https://sheets.googleapis.com/v4/spreadsheets/MYko0fxH01GIJcBq41YAT9eFpU6Znm5I5RByHsJpupHZ/values/Items?key=RYIzaSyB0xsc_BoOBNRHfhW9xpCx1t03a-gV6qc
This is not a working example, it's just an example how to substitute parameters.Setup for web server hosted files
- Enable LiveUpdate plugin (under addons->LiveUpdate)
- Select web hosted files as an update source
- Add a URL with parameters (Json/CSV, HTTP method/headers/parameters) for each table you want to update. "Default" HTTP method does not support HTTP parameters/headers (use GET or POST methods if you want to submit headers/parameters)
- The returned data should have proper data layout (as described below in the "Web server data formats" section)
Web server data formats
| Data format-> | Json | CSV |
|---|---|---|
| Special setup |
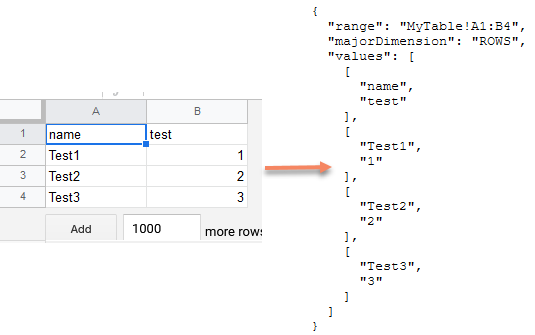
For JSON file format we use the format from Google Sheets:
|
For CSV file format we use the format from Google Visualization API
|
Web server HTTP parameters and headers
You can assign HTTP request headers and parameters using static values or our Graph editor for dynamically calculated values. "Default" HTTP method is not supported, use GET or POST methods if you want to use HTTP parameters/headers
WEBGL/Asynchronous setup
There are 2 problems on WebGl platform:
- Loading should be asynchronous and requires additional setup
- Cross-Origin requests should be enabled in web server HTTP headers
1) Asynchronous loading
WEBGL platform does not allow to update data synchronously. So the data on this platform is updated asynchronously, over several frames. It means data should be preloaded before it can be accessed. Alternative way to load data asynchronously is to toggle on "Force asynchronous" parameter.
Here are the required steps:
- Make sure to toggle "Enable manual Load" parameter on
- Download this preloader script, change txt extension to cs extension and attach it to any GameObject in your starting scene
- Once LiveUpdate plugin finishes downloading data, LiveUpdatePreloader.Ready method will be called. Make sure to not access database until this moment
- Preloader should work on any platform, no need to write platform specific code
2) Cross-Origin requests should be allowed
Loading data from GoogleSheets is considered to be a cross-origin requests and such requests should be allowed in web-server HTTP headers (read more here and here).
If you try to load data without CORS enabled, you may encounter the following error in the Web browser console
So if you use a third-party web host for hosting your application you need to ensure that CORS is enabled
Additional guides for WEBGL platform and example projects are available here
Parameters
| Parameter name | Description |
|---|---|
| Spreadsheet ID | ID of your spreadsheet. Learn how to obtain it here |
| API key | API key to use for GoogleSheets API datasource type. Learn how to create it here |
| Timeout | Timeout for connection. Value (in seconds) is between 1-30, default is 5 |
| Enable manual Load |
Set it to true if you do not want this addon to be executed automatically.
In this case, you will need to manually trigger the loading by calling
BGRepo.I.Addons.Get<BGAddonLiveUpdate>().Load();OR BGAddonLiveUpdate.LoadDefault(); |
| In Builds Only | Setting this to true will disable addon if your game is run in Editor. It will work in builds only. It is recommended to set it to true as soon as you are sure the addon works correctly. |
| Force asynchronous | If set to true, data loader will use asynchronous loader, which does not block main thread and loads data over several frames. WEBGl platform ignores this parameter, because it does not support synchronous loader and uses asynchronous loader by default |
| Merge Settings | The same merge settings you use for Export/Import or Saving/Loading. Learn more about merge settings here |
| Log level | level of details to be used while gathering log information. Logs messages are gathered while addon tries to read information from GoogleSheets |
| Print log on load | If set to true, log will be printed to Unity console after load attempt |
| Value resolver type | Full C# type name to be used to convert GoogleSheets values to another format. This type should implement BansheeGz.BGDatabase.BGLiveUpdateValueResolver interface. For example, you could use currency formatted values inside GoogleSheet for int fields ($5,200). To properly read such values you need to convert them to valid int values ($5,200->5200). Here is an example implementation of such type, which do such conversion. |